tamuraです。
Flutterの環境構築を行いました。
Flutterでびっくりした所
言語にはDartを使い、開発中はDartVM上で動く、という点。 てっきり、JSに変換してJSインタプリタ上で動くものかと思ってました。
インストール
Flutter自体は公式にあるとおりに実行すればOKでした。 https://flutter.dev/docs/get-started/install
cd ~/development
unzip ~/Downloads/flutter_macos_v1.12.13+hotfix.9-stable.zip
echo "export PATH=\"$PATH:`pwd`/flutter/bin\"" >> ~/.bash_profileインストール後の設定
FlutterはAndroidとiOS向けのアプリを作ることができるため、それらのビルドができるかどうかのチェック、開発環境のチェックをしてくれます。
flutter doctorWebの開発
https://flutter.dev/docs/get-started/web
flutter channel beta
flutter upgrade
flutter config --enable-webこれでChromeで実行することができるようになります。
flutter devices
2 connected devices:
Chrome • chrome • web-javascript • Google Chrome 81.0.4044.129
Web Server • web-server • web-javascript • Flutter Tools実行
コマンドラインから
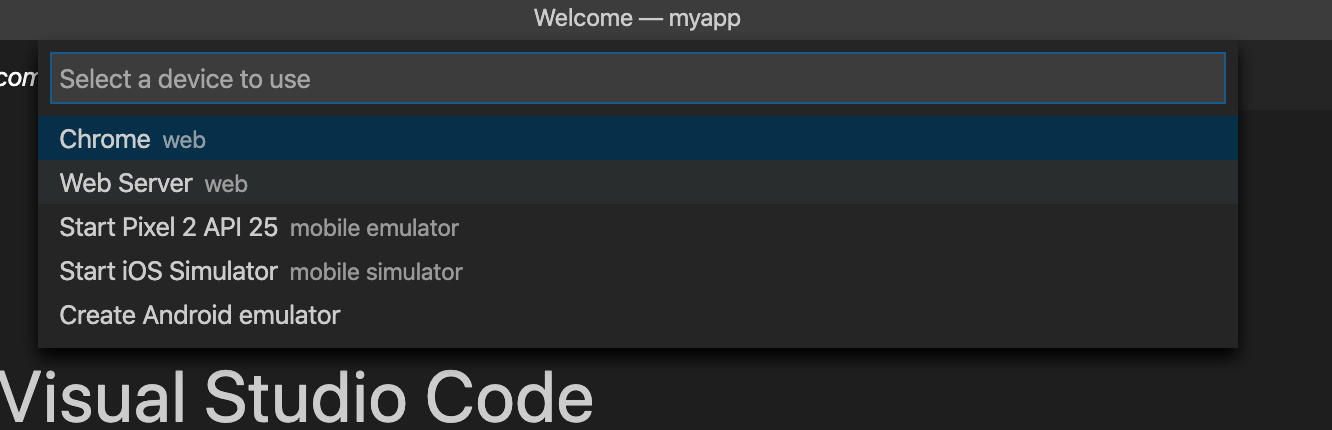
flutter run -d chromeまたはIDEでデバイスを選択

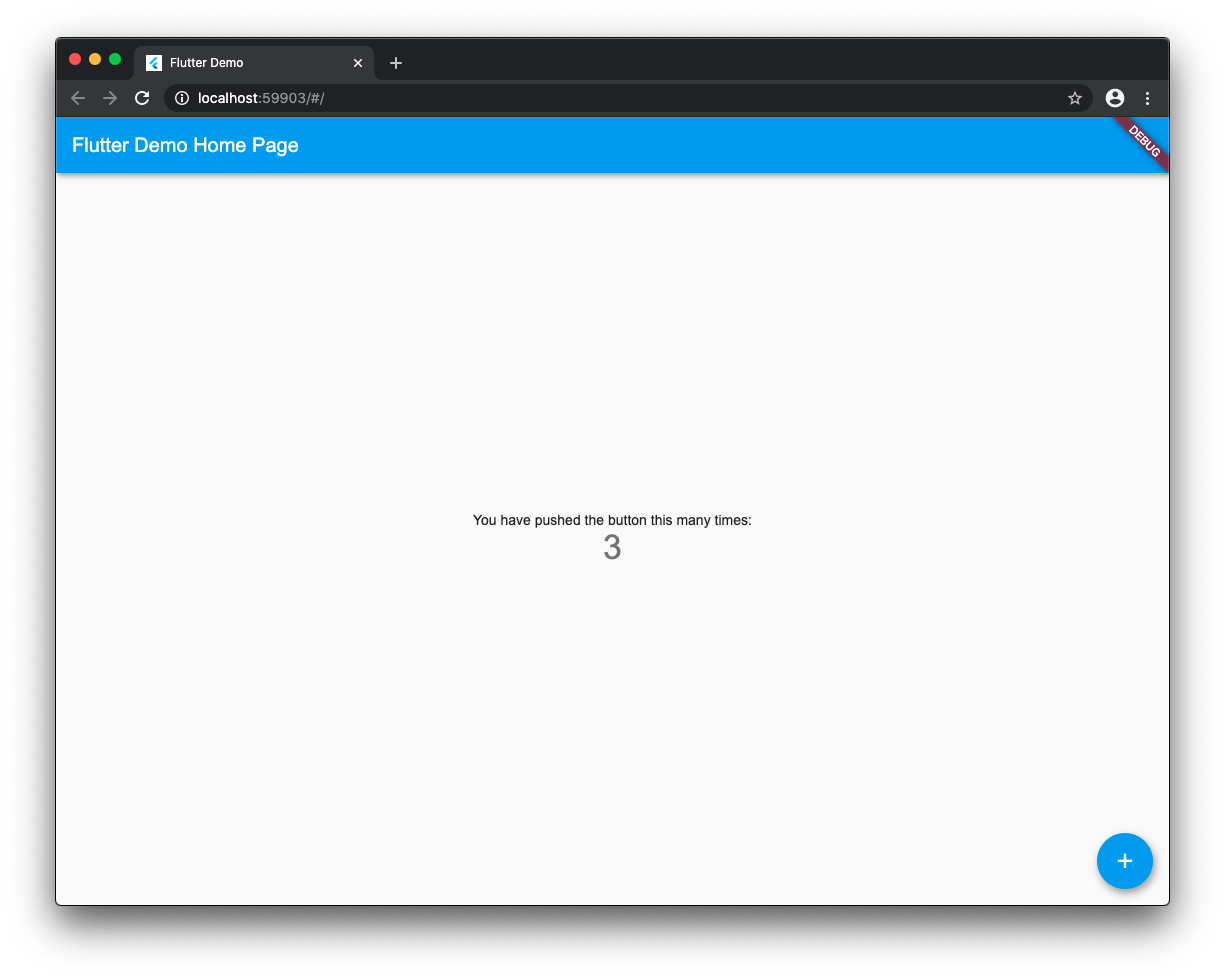
そうするとブラウザで表示されます。

ビルド
コマンドラインからリリースビルドを行います。
flutter build webbuild/web に諸々のファイルが生成されます。
flutter build web
cd build/web
python -m SimpleHTTPServerビルドされたディレクトリでHTTPServerを立て、 http://localhost:8000 にアクセスするとWebアプリが動きます。
(この例ではPython2系でサーバを立てています)
